前言
博客从2020年3月底换装Handsome主题,已经使用两周左右了,基本上的美化工作也已经完成,回归了markdown语法。
在HS主题的使用帮助中得知,主题自带MD编辑器,于是我弃用了之前使用的三方MD编辑器改用HS主题MD编辑器。之前其实一直觉得MD的功能不够齐全,但是自从研究了HS编辑器以后,发现其功能相对全面,并且文章布局排版都比typecho自带编辑器以及三方编辑器要好。
并且HS编辑器还解决了我之前用UE富文本编辑以及Editor.md编辑的插入图片并不能实时插入,而需要通过复制附件链接来插入(相当于需要上传跟插入两个步骤)的问题。
MD笔记(持续更新)
本节笔记只是针对本人日常写MD过程中健忘的部分进行记录(PS:本人非前端专业博主)
首行缩进(中文字符)
1、半角的空格:
  或  
2、全角的空格:
  或  
3、不断行的空格:
或  无序列表
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格Handsome编辑器笔记(持续更新)
本节笔记主要介绍handsome自带的编辑器的大多数功能(PS:本人非前端专业博主)
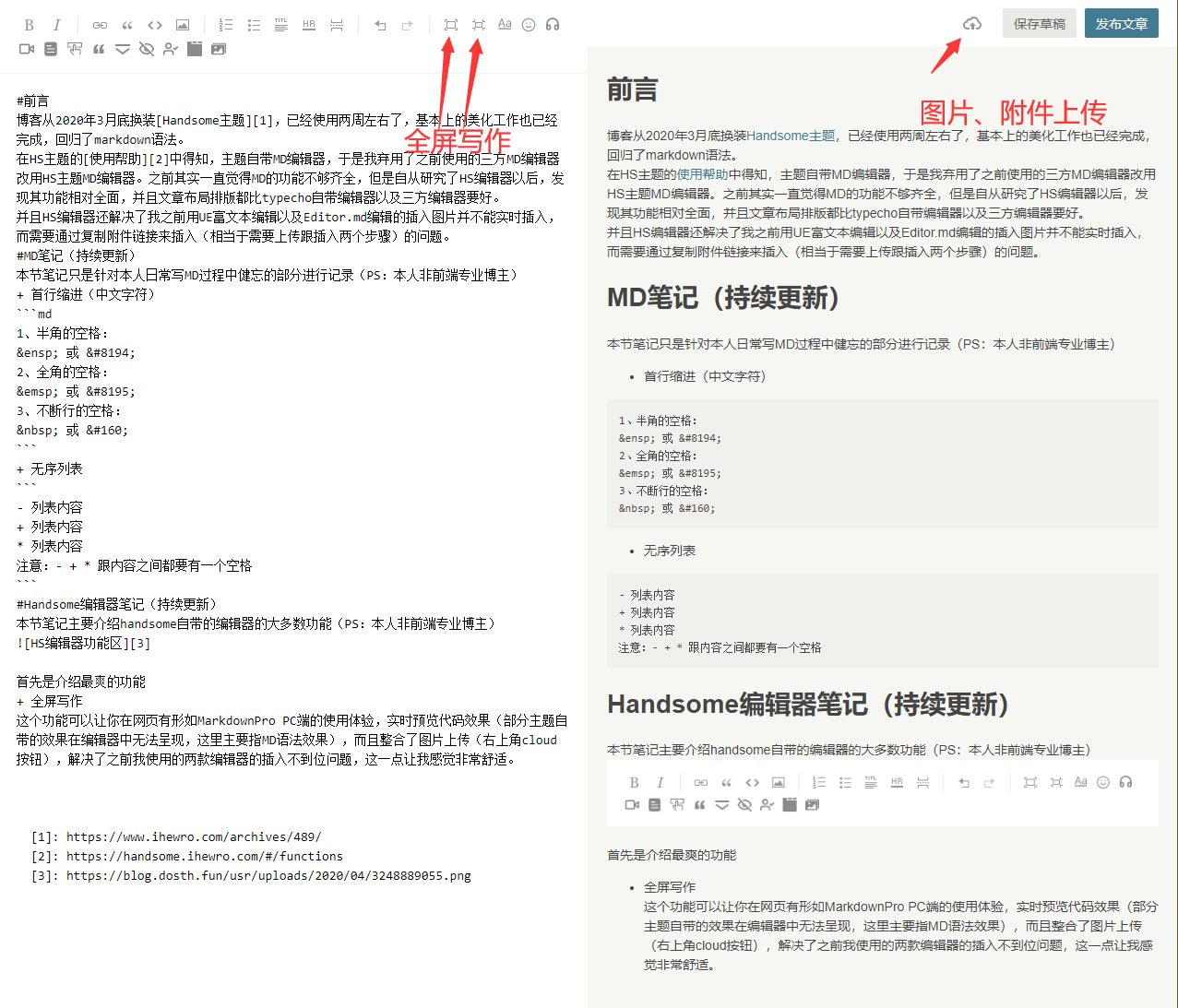
全屏写作
这个功能可以让你在网页有形如MarkdownPro PC端的使用体验,实时预览代码效果(部分主题自带的效果在编辑器中无法呈现,这里主要指MD语法效果),而且整合了图片上传(右上角cloud按钮),解决了之前我使用的两款编辑器的插入不到位问题,这一点让我感觉非常舒适。
分割线
这个功能主要是用来进行内容分割,不过我一般用标题跟TAB功能来分割内容,所以这个功能用的频率较少,我在上文【HS编辑器功能区】图片与【全屏写作】列表的部分以及本段文字与下文之间都插入了分割线。你们可以看到具体效果。
插入隐藏内容
该功能主要对部分内容进行设定评论可见或者登录可见,可以增加一定的评论量 ::funny:01::
摘要分割线
这个功能我用的很多,对首页文章摘要内容进行严格限制,因为HS主题虽然自带了摘要限制,但它是对字数进行限制,有的时候,你摘要有长有短,全局限制并不一定满足需要。此功能可以通过代码<!--more-->进行插入,或者点击功能区相应图标实现。
插入音频
这个功能我用的很少,主要是在文章插入一段音频,支持本地跟云端两种。本篇文章我插入了一段音频做演示。
具体步骤如下:
云解析歌曲:暂时支持解析单曲,不支持歌单,支持以下媒体:
- 网易云音乐:http://music.163.com/#/song?id=40147556
- QQ音乐:https://y.qq.com/n/yqq/song/000jDQWP4JiB3y.html
- 虾米音乐:http://www.xiami.com/song/bf08DNT3035f
- 酷狗音乐:http://www.kugou.com/song/#hash=09E8DE70A24C97B92A29F6A19F3528A2
百度音乐:http://music.baidu.com/song/268275324
本地mp3地址播放:
直接在输入框中输入.mp3结尾的地址,并填写歌曲名和歌手的名称。
[hplayer title="歌名" author="歌手" url="http:\/\/xxx.com\/xxx.mp3" size="large" /]- 文章页面插入播放器size默认为large
- 时光机插入播放器size默认为small
你也可以手动改动这个标签的内容以选择不同的播放器样式:)
插入视频
我没用过,具体请参考HS主题使用文档
调用其他文章
这个功能我也觉得很实用,与超链接跳转不同的是,他可以预览一部门内容,让内容更加丰富,并且增加了别人转载你文章的难度(因为代码在非hs主题不起作用)。需要注意的是,插入的cid编码并不一定是博文地址的数字,可以点进博文修改页面查看地址后cid的代码。这里演示一篇调用我写的CSGO切换雷达图的文章。
插入按钮
这个功能我主要用来标记超链接内容,一般为下载地址。里面可以修改地址,按钮形状以及颜色,这里我插入蓝色矩形的按钮 超链到我的网盘做演示。
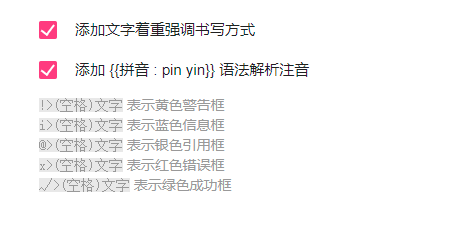
插入高亮文本
主要有两种,一种是MD标准语法,一种是主题自带效果。为了避免与主题产生错版冲突,建议还是使用主题自带语法。
因为之前我曾经有过使用MD语法高亮后导致主题错版的情形。

各自效果如下主题语法高亮文本
插入收缩框
这个功能是折叠内容,可默认打开或者合并,可以合并或者打开多图并列展示,或者多段文字,或者不是特别重要的部分加以缩略处理。下面是默认为合上的效果演示
插入Tab
将多标签内容并列展示,显得很有层次,展示更加直观。这里我采用展示博客地址以及网盘地址做演示。
插入相册
本功能主要用在独立页面相册中,为handsome主题专用功能,详情请参加使用文档
撤销和重做(&保存草稿)、插入表情(等同于评论区表情的使用)、自定义字体
上述功能非常简单或者不常用,在这里我就不做介绍了,需要的请自行前往HS帮助文档查看。
后记
本人非前端专业,所以很多代码也是边学边写,通过写这篇介绍其实也是一种自我学习MD语法以及HS编辑的过程。
版权属于:Derek村长
本文链接:https://blog.dosth.fun/archives/hsbjq.html
所有文章采用"署名-非商业性使用 4.0 国际 (CC BY-NC 4.0)"许可。 您可以自由的转载和修改,但请务必注明文章来源。


7 条评论
富婆招聘包男300-500a0gz.cn
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
文章紧扣主题,观点鲜明,展现出深刻的思考维度。
学术术语使用精准,专业性突出。
不错不错,我喜欢看 https://www.ea55.com/
想想你的文章写的特别好https://www.jiwenlaw.com/
陈轭主:文章真不错http://bjcanon.com