由于本博客一直是使用用blog二级域名的,www以及@都是指向的一个纯html的web,其页面非常简陋,于是我一直想有个重制引导页的想法,但由于本人并不是前端专业,所以这个计划一直没有实施。昨晚在B站偶然发现一个不错的引导页教程,视频up主已经基于原作者进行了二次开发:修改了网站HTML结构错误问题、排版 、增加了音乐 、 控制音乐隐藏显示的小按钮。并且提供了源码下载。
于是我针对二次源码,进行了再修改,形成符合自己需求的样式。
改良清单
1.修改网页固定背景图为每日Bing壁纸Api
2.修改网站描述为一言Api
3.修复网页ico图加载失败的问题
4.修改底部IP效果
5.更改为自己的头像、标签以及BGM等。
具体操作
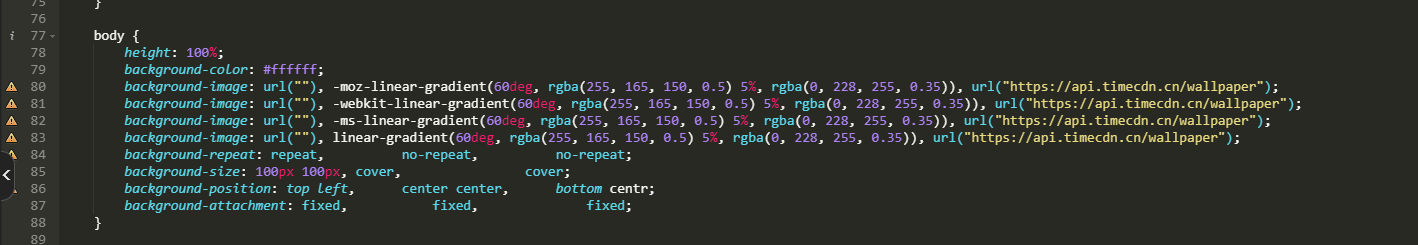
修改背景图
//api.timecdn.cn/wallpaper
背景图代码在css/main.css文件中约70-80行的位置,我采用的是Willkwok大佬提供的API接口,详细api的教程请参考他的博文
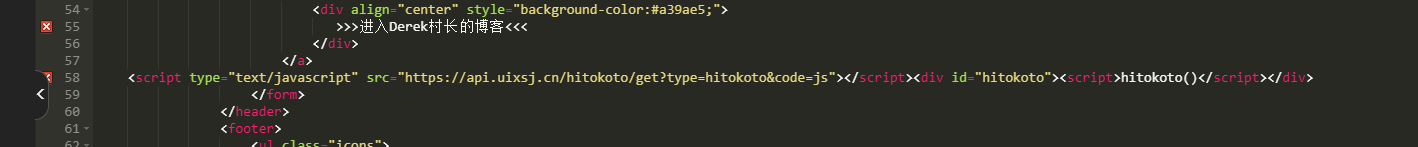
修改网站描述为一言Api
描述在index.html中约55-60行位置修改
<script type="text/javascript" src="https://api.uixsj.cn/hitokoto/get?type=hitokoto&code=js"></script><div id="hitokoto"><script>hitokoto()</script></div>
修改ico显示错误
将index.html中第9行重写为下述代码即可<link rel="shortcut icon" href="/etc/favicon.ico" type="image/x-icon">
修改底部IP效果
将index.html中第76-79行重写为下述代码即可
欢迎来自<script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
<script type="text/javascript">
document.write(returnCitySN["cip"]+','+returnCitySN["cname"])
</script>的朋友其他标签等均在index.html中修改对应代码即可,较为简单,这里不再赘述
下载地址
此处内容需要评论回复后(审核通过)方可阅读。
版权属于:Derek村长
本文链接:https://blog.dosth.fun/archives/webguide.html
所有文章采用"署名-非商业性使用 4.0 国际 (CC BY-NC 4.0)"许可。 您可以自由的转载和修改,但请务必注明文章来源。


10 条评论
附近找小组有电话a0hk.cn
华纳圣淘沙公司开户新手教程
零基础学会(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)
一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户分步图解
首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略
华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程
手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
文章结构紧凑,层次分明,逻辑严密,让人一读即懂。
字里行间饱含人文关怀,温暖而有力。
博主太厉害了!
博主太厉害了!
不错不错,我喜欢看 www.jiwenlaw.com
想想你的文章写的特别好https://www.ea55.com/